Het oplossen van zwerfafval in Arnhem door middel van interactieve prullenbakken in combinatie met projectmapping.
Case
Scrapp is een concept bedacht door vijf studenten van de opleiding Communicatie & Multimedia Design aan de Hogeschool van Arnhem en Nijmegen. Dit concept is bedacht voor het semester Design Experience Environments.
Zwerfafval is een groot probleem in Nederland. Geschat wordt dat er in Nederland 50 miljoen kilo zwerfafval per jaar op straat of in het groen belandt. Door middel van interactieve prullenbakken moet hier verandering in komen. Wanneer een gebruiker van Scrapp afval weggooit in een van de prullenbakken zal hij of zij punten verdienen. Deze punten kunnen vervolgens worden uitgegeven aan kortingen bij mogelijke partners zoals McDonald’s of Starbucks.
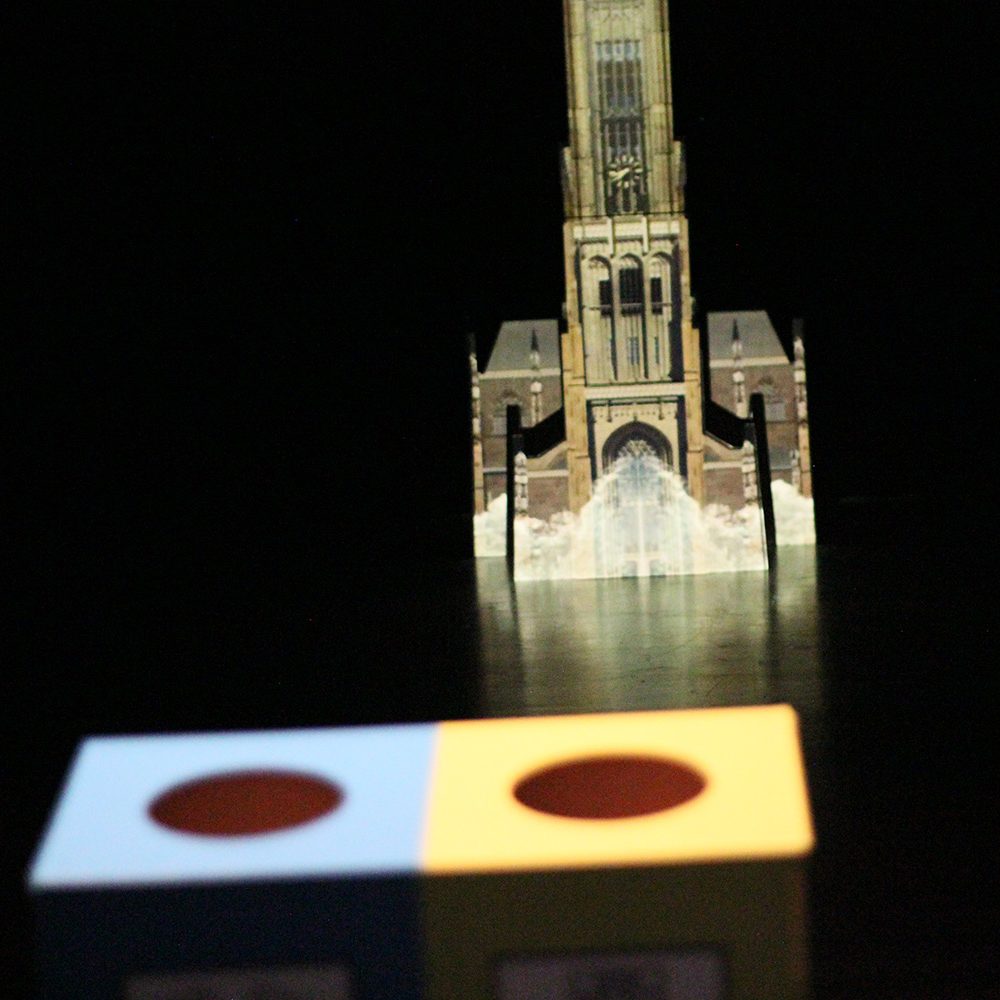
Om aandacht te trekken voor het gehele concept wordt er in elke stad waar Scrapp staat een campagne bedacht. Wij hebben een campagne uitgewerkt voor Arnhem. In ons prototype hebben wij het Eusebiusplein in het klein nagebouwd. Wanneer er afval weggegooid wordt in de prullenbak op het Eusebiusplein zal er een interactie op de kerk plaatsvinden, dit gebeurd door middel van projectmapping. Daarnaast is ook de fontein betrokken bij de marketingactie. Wanneer er een bepaald doel wordt bereikt zal de fontein aangaan voor een aantal minuten.
Project
Scrapp
Opdrachtgever
Gemeente Arnhem
Rol
Experience Design, Concepting & Motion Design
Onderzoek
Er is uitgebreid onderzoek gedaan naar de aanleiding van dit project. Zwerfafval is de afgelopen jaren in Nederland alleen maar toegenomen. Door veranderende eet- en drinkgewoontes worden levensmiddelen in steeds kleinere verpakkingen beschikbaar, los verpakt of voorzien van een on-the-spot verpakking. Daarbij zijn er ook steeds meer sigaretten op straat in de vorm van zwerfafval te vinden, dit door doordat er steeds meer rokers buiten roken door het rookverbod. Geschat wordt dat de hoeveelheid zwerfafval in Nederland uiteen loopt van 50 miljoen tot bijna 300 miljoen kilo per jaar.
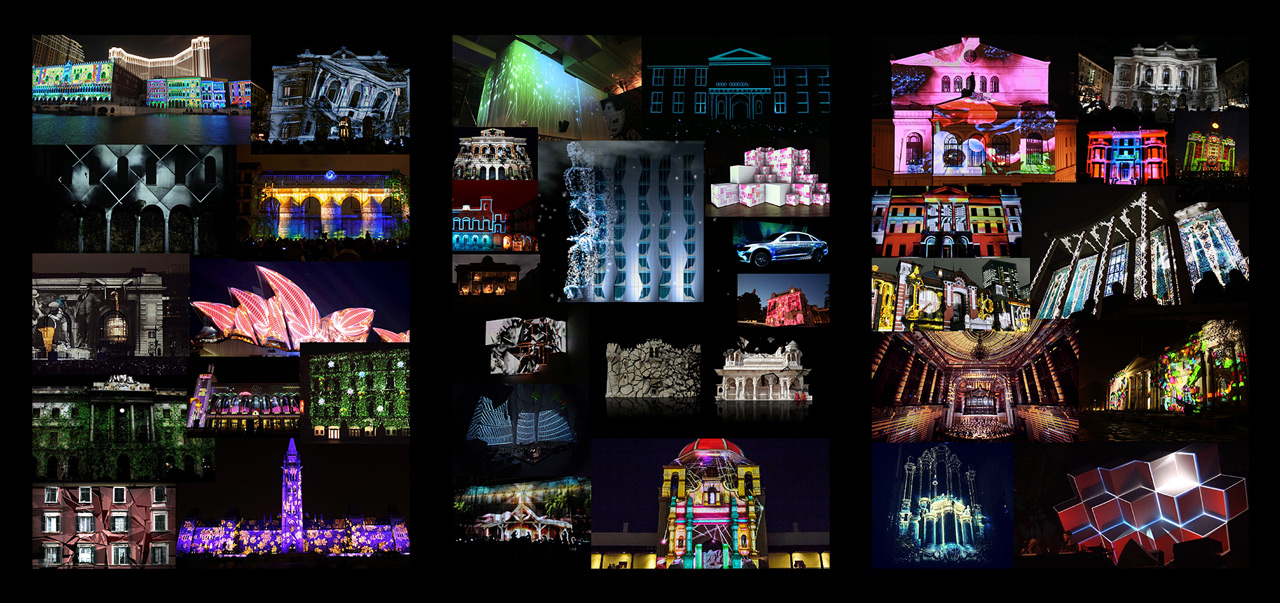
Aan het begin van het project is er gezocht naar verschillende inspiratiebronnen. Project mapping was een relatief nieuw concept voor mij waar ik nooit eerder mee gewerkt had. Om een goed beeld te krijgen van wat er mogelijk is met project mapping is er gezocht naar voorbeelden die passen bij ons concept. Deze voorbeelden zijn vervolgens omgezet in een moodboard.

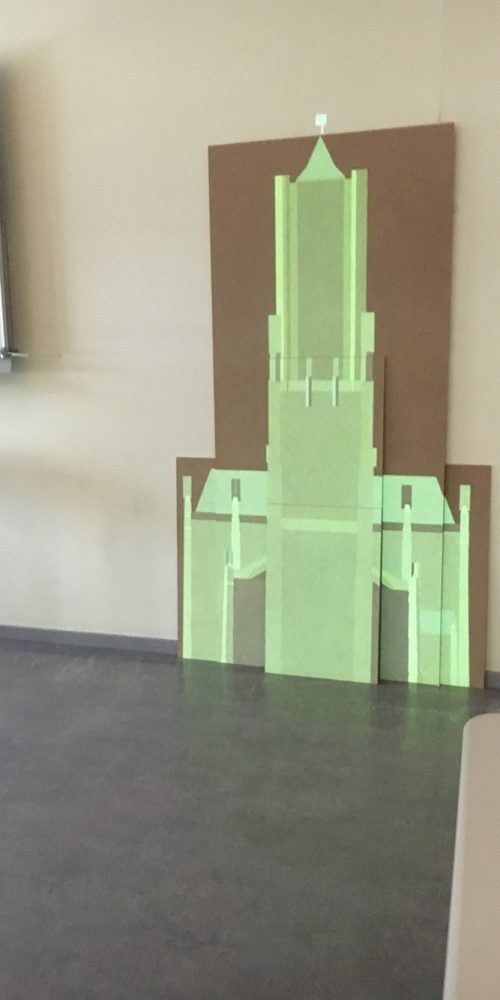
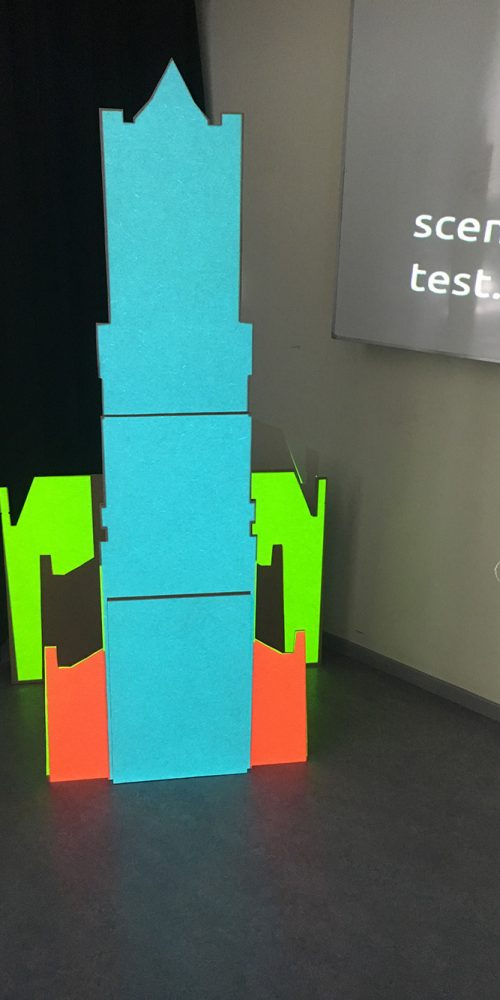
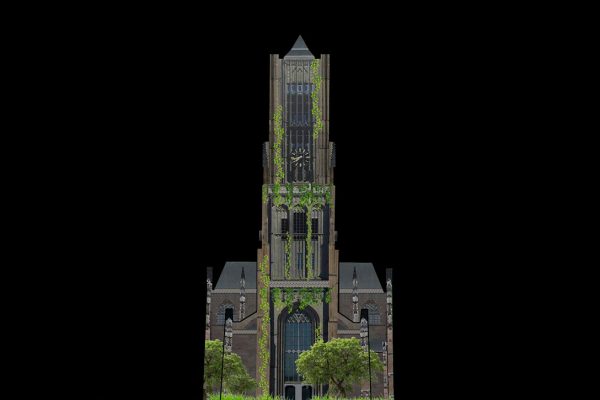
Een maquette om op te projecteren
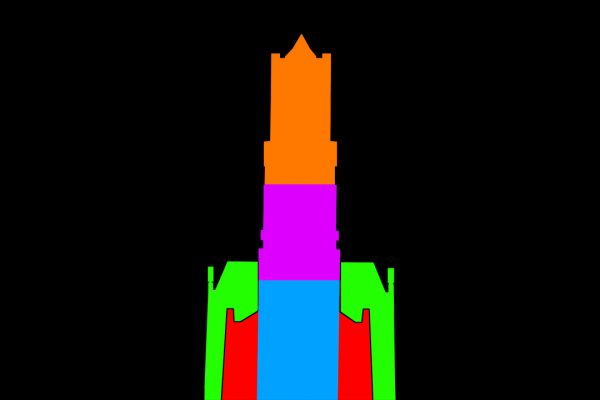
De maquette van de Eusebius kerk is met MDF platen gemaakt. De maquette bestaat uit verschillende lagen zodat de diepte van de echte kerk in het klein ook zichtbaar is, hierdoor komt het effect van project mapping nog sterker over.
Project mapping
Project mapping maakt het mogelijk om op elk gebouw of object te projecteren, ongeacht de vorm. Bij de techniek wordt projectie van een beamer ingezet om beelden op multi-dimensionale objecten en oppervlakken te generen.
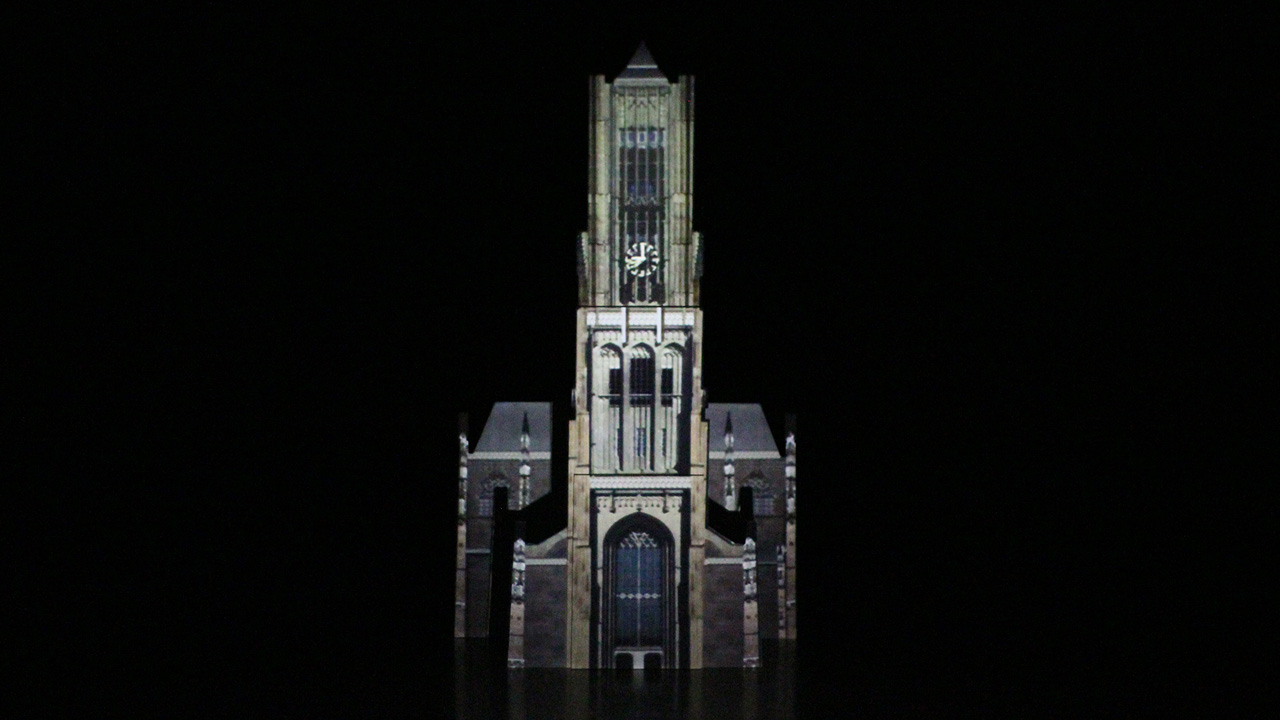
De maquette is nauwkeurig digitaal overgetrokken zodat de projectie niet buiten de maquette valt. Daarnaast is er ook een 3D texture voor de kerk gemaakt in Cinema 4D, deze texture wordt als basis gebruikt voor alle animaties. Op deze manier komt de projectie het meest overeen met de echte Eusebius kerk.
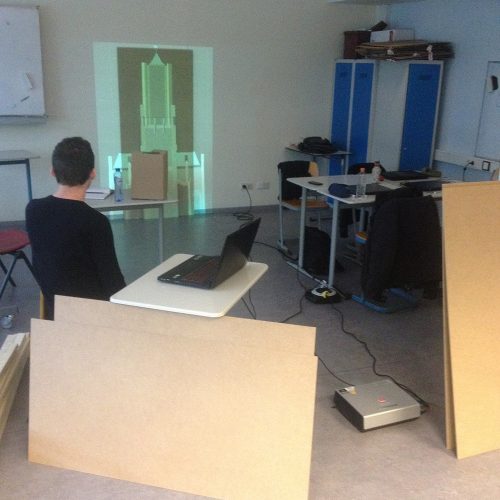
Phidget programmeren met JavaScript
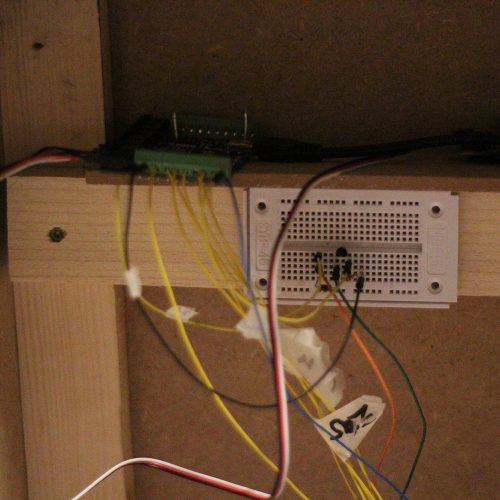
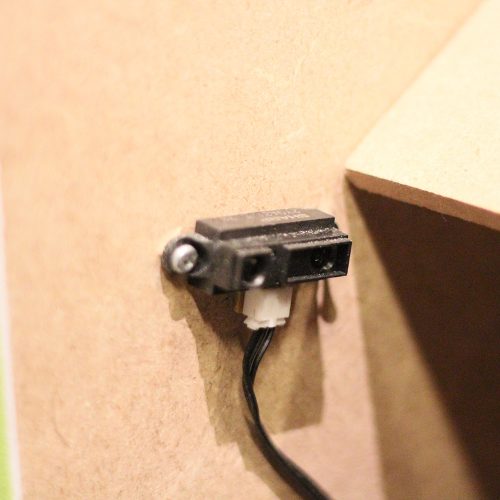
In het prototype staat een beamer in contact met de prullenbak. Deze opstelling wordt ondersteund door een Phidget (1018_2 – PhidgetInterfaceKit 8/8/8) met bewegingssensor. De bewegingssensor in de prullenbak detecteert afval wat erin gegooid wordt en stuurt via JavaScript (nw.js) een video aan die constant herhaald wordt, deze video wordt via de beamer geprojecteerd op de maquette.
Bij elke beweging die de sensor waarneemt wordt een extra LED lampje geactiveerd, bij het laatste LED lampje springt een fontein aan. De fontein wordt aangestuurd door stroom uit het lichtnet, helaas is dit voltage te hoog voor de Phidget. Deze kan maximaal 5 Volt geven. Via een relais dat tussen de Phidget en het lichtnet zit wordt er geschakeld tussen verschillende stroomtypen. De handeling om het relais te laten schakelen wordt aangestuurd via JavaScript, dit gebeurd zodra alle LED lampjes branden.
Eindresultaat
Het eindresultaat hebben we tijdens ICA Presents mogen presenteren. Daarnaast wordt het project regelmatig laten zien als voorbeeld voor het semester Design Experience Environments. Tijdens dit project heb ik ontdekt dat experience design verder kan gaan dan het scherm waarop dit gelezen wordt. Het is heel fijn om zo nu en dan een eens letterlijk out of the box te denken 😁